Personalize your collections with cover images
As visual people, we can admit to judging by the cover. A good image can say it all. To help with organization and better represent your content, Dropmark now allows you to set custom cover images on your collections.
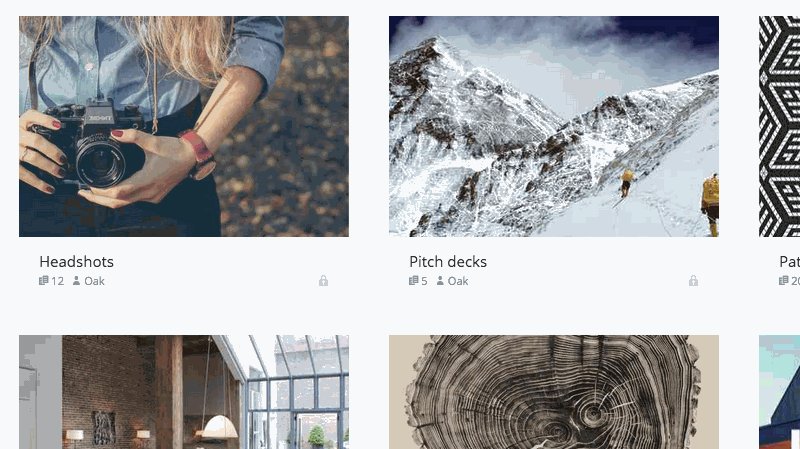
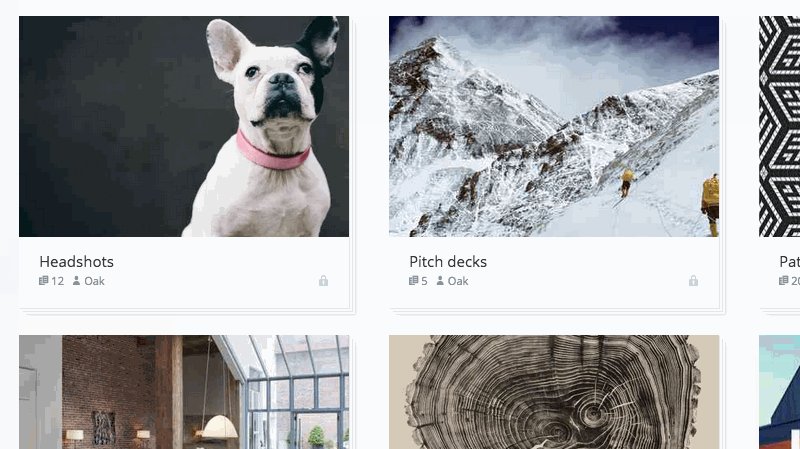
Collection cover images are shown on your new dashboard, and are a great way to make Dropmark your own.

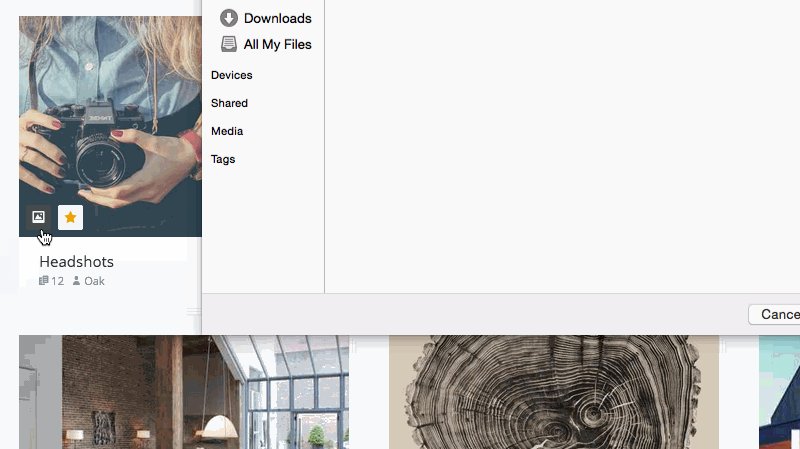
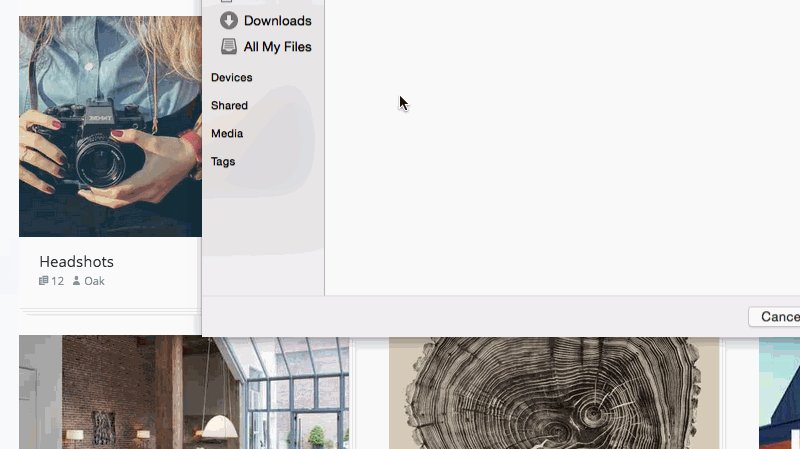
By default Dropmark will use your collection’s first item as its cover image. From your dashboard, you can easily customize this by hovering over the existing image and tapping the photo icon. You’ll be able to choose a new cover image in JPG, PNG, or GIF format.
You can also change cover images from within a collection using the settings menu.
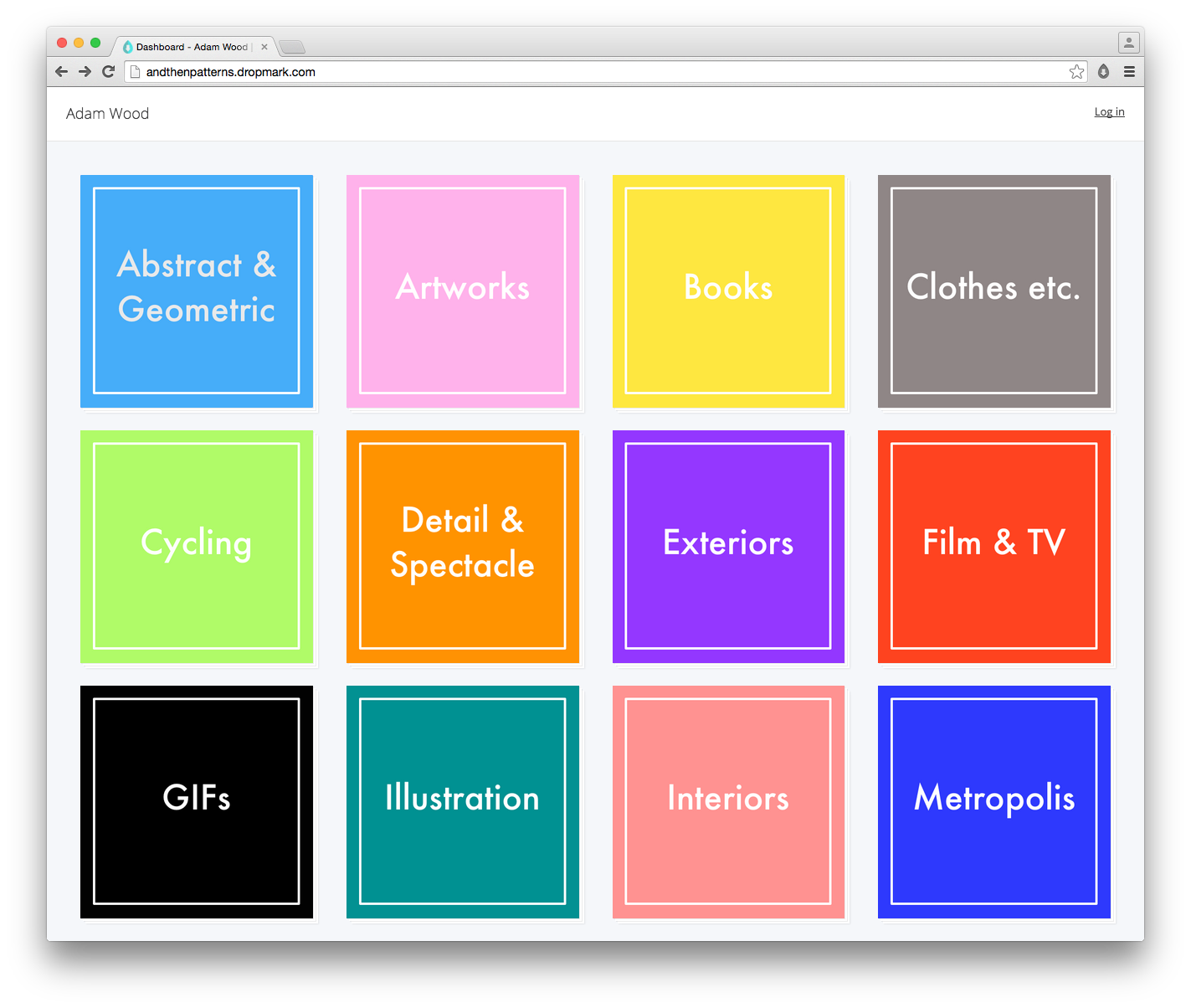
Go forth and be creative. For inspiration here’s one of our favorite uses of cover images, courtesy UK-based creative Adam Wood: