Behind the feature: clever collaboration with annotations on Dropmark
Communication is everything during the creative process, whether you’re building a brand, designing a website, or choosing visuals for your campaign. All too often, our feedback gets lost in email chains, buried in Slack threads, or misread later from your frantic Zoom notes. Annotations on Dropmark can help keep it all clear!
Annotations + collaboration = clarity
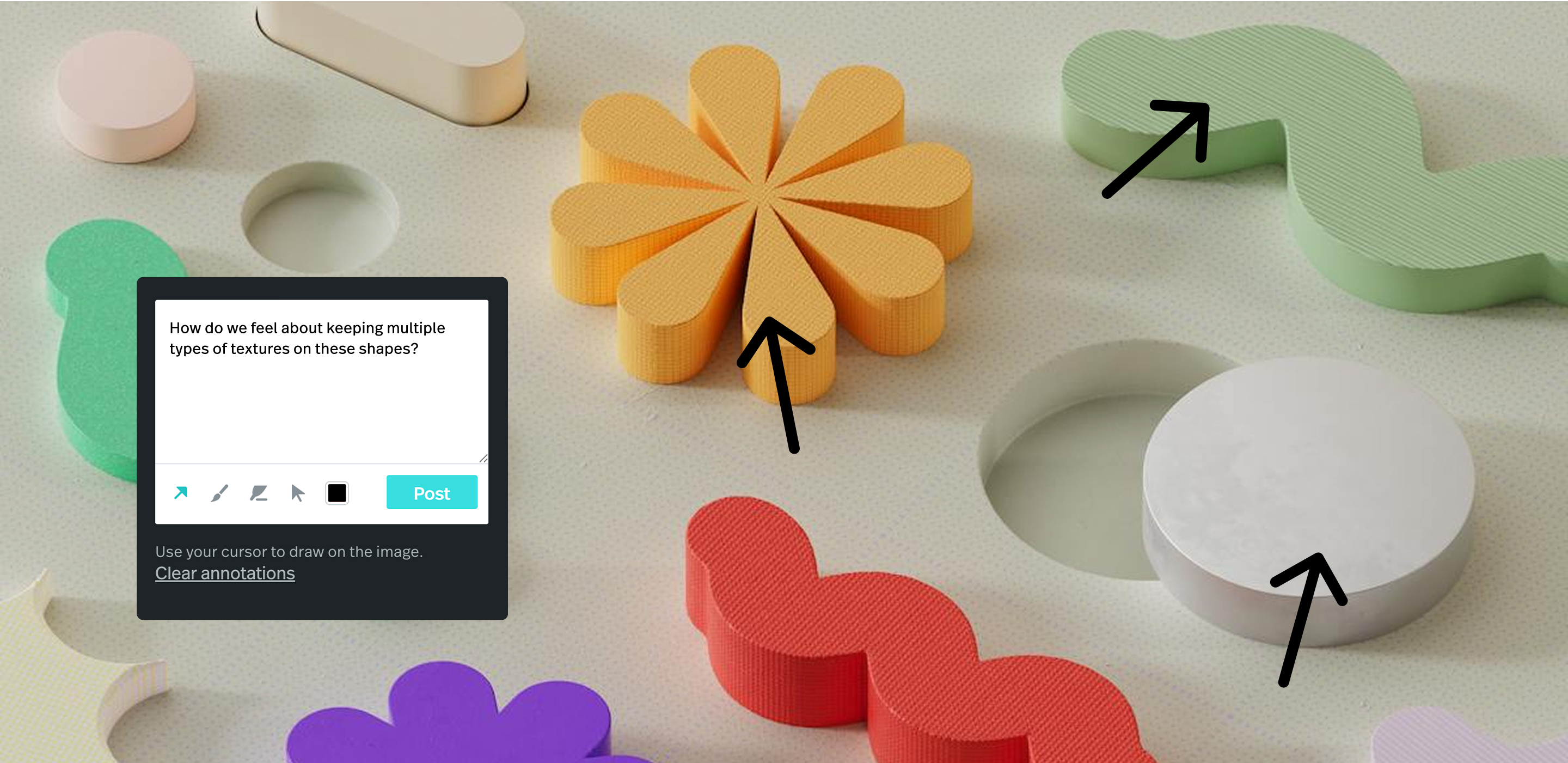
Annotations let you leave feedback directly on your images, pinpointing what you’re talking about. You know how tricky feedback loops can be if you work with clients. They might not speak your design language, and you might not have time to translate vague requests into actionable changes. With annotations, clients can click and comment on the exact spot they want to be adjusted—no guesswork, no confusion. It’s a win-win: they feel heard, and you get unambiguous direction.
Beyond client work, annotations are also an excellent tool for internal teams. Working with copywriters, developers, or strategists? Now, everyone can share their input in one centralized space. Add a comment, tag a teammate, and keep the conversation in context.
How to use
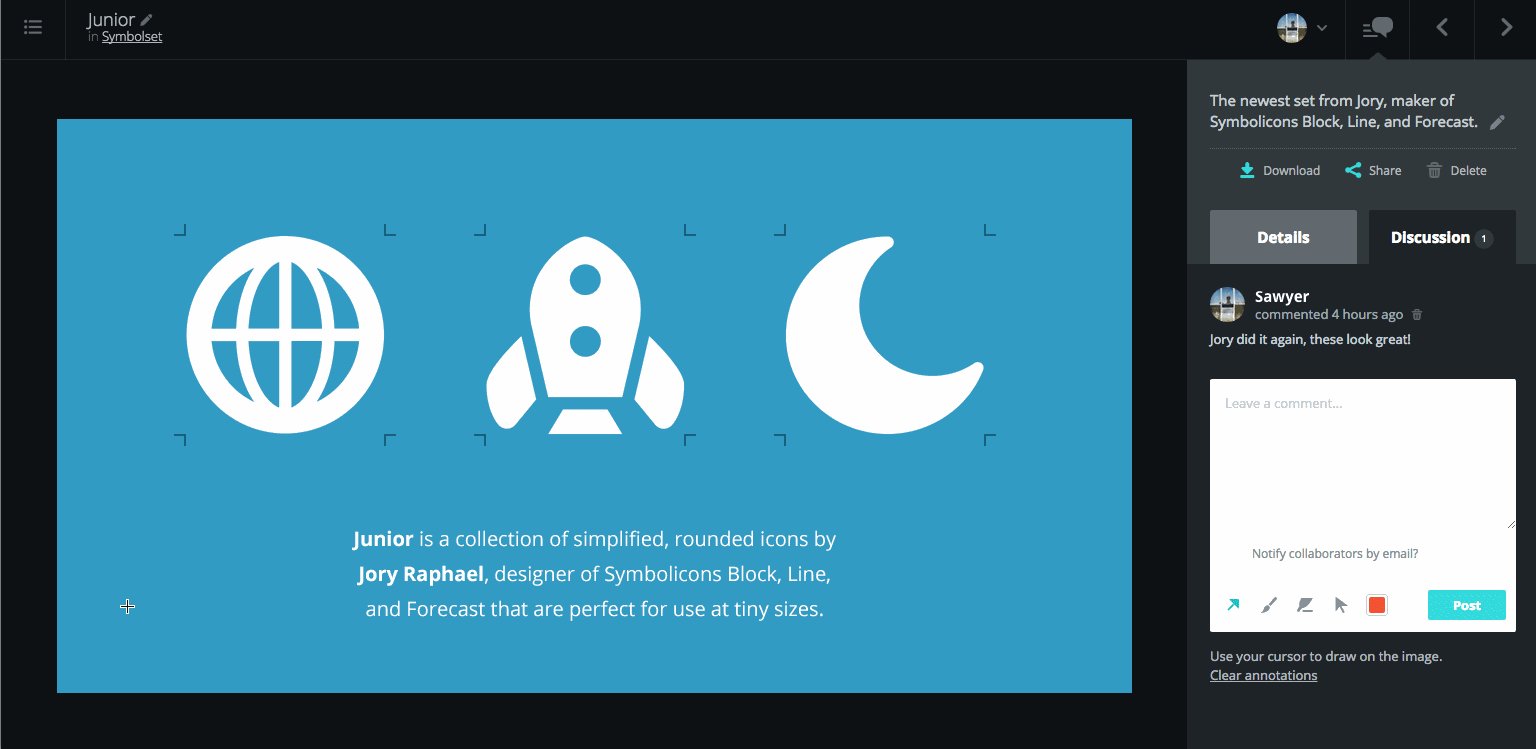
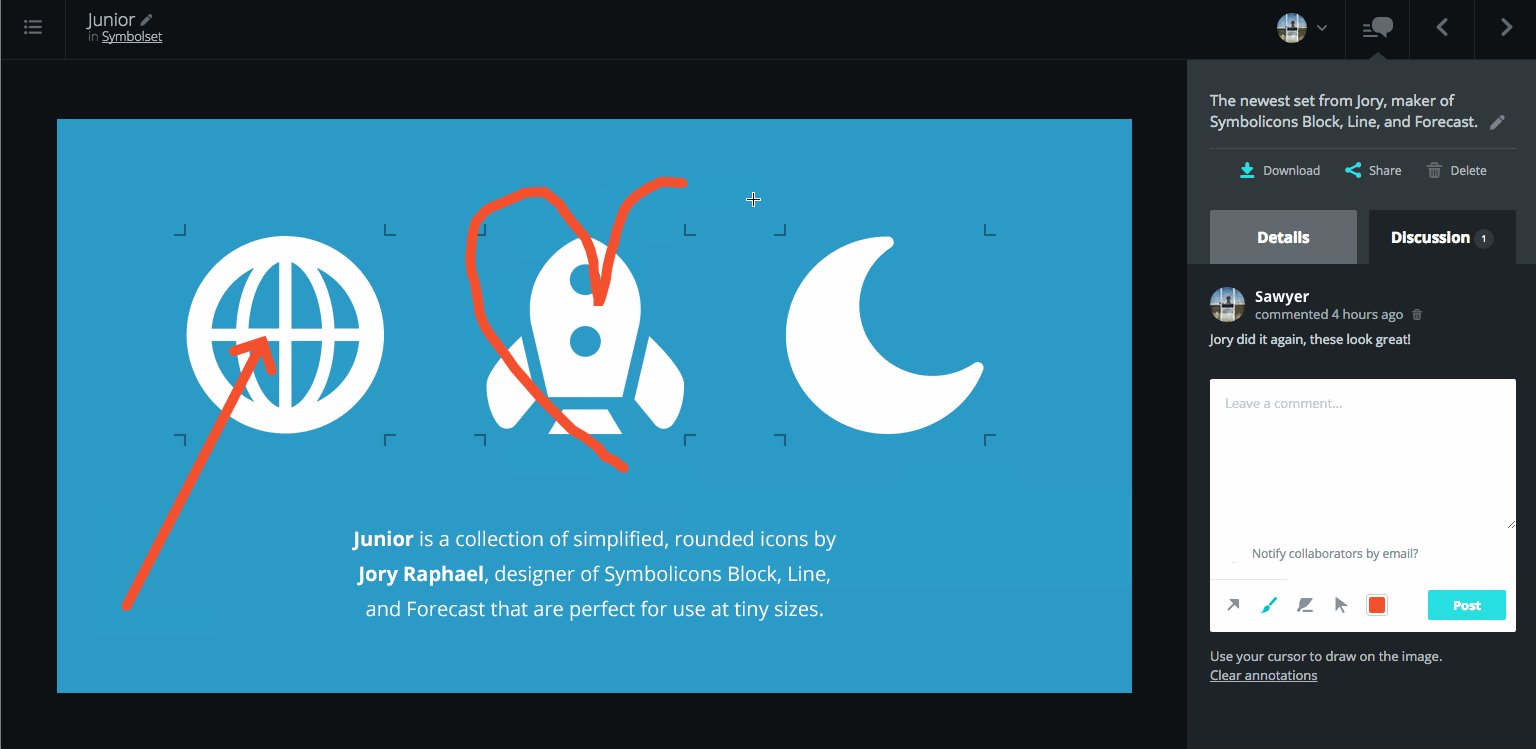
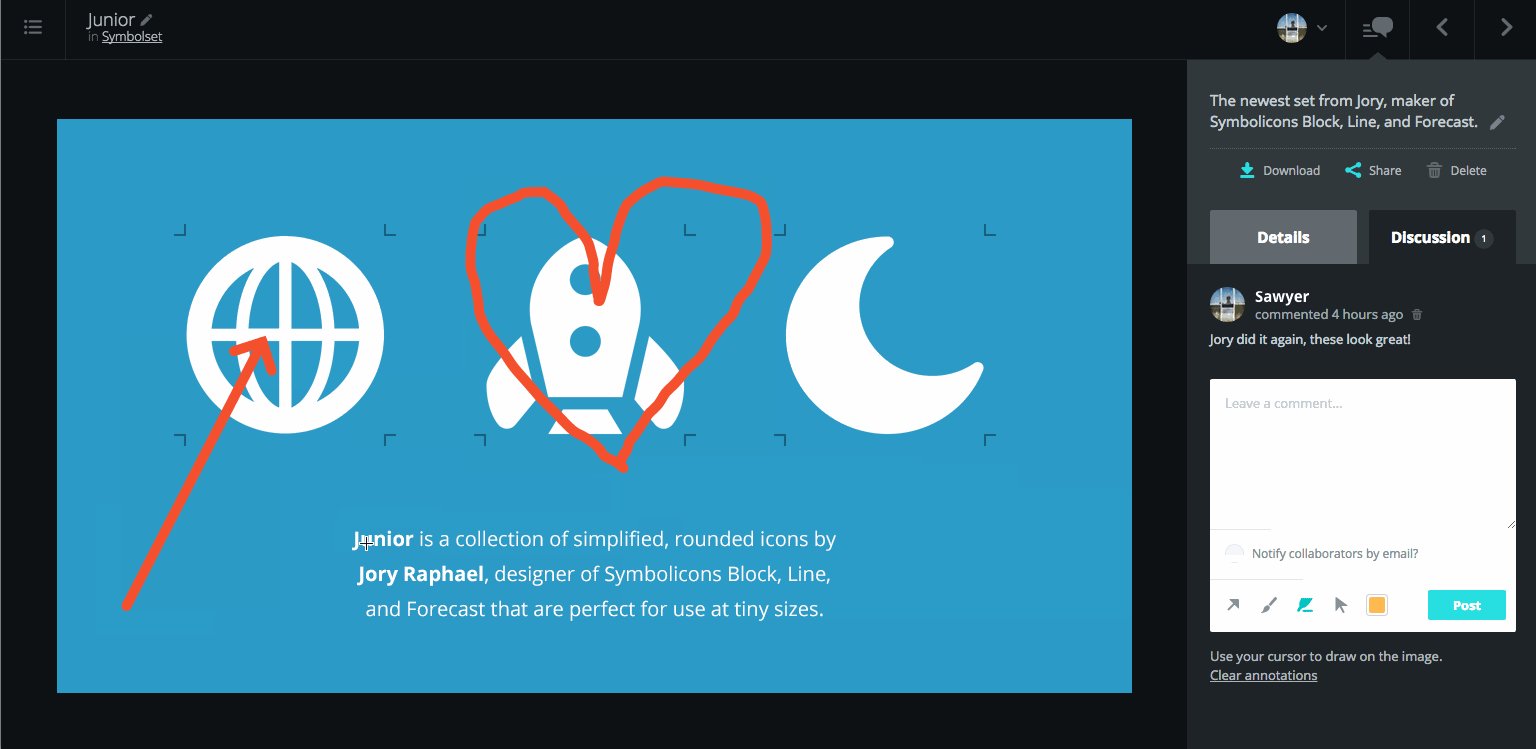
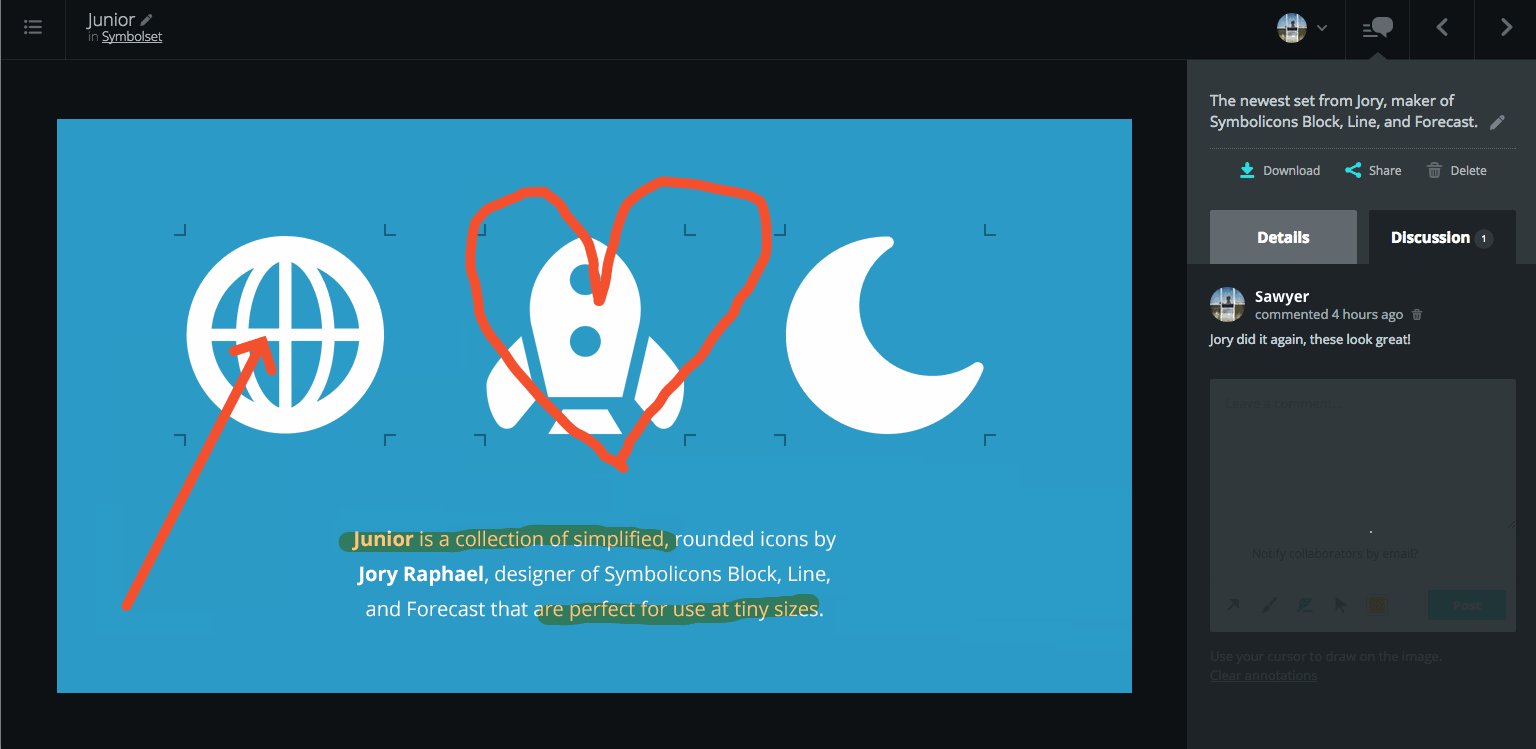
Open your image inside your Dropmark collection, click the comment icon and then annotate to start marking. Point to changes with the arrow tool, draw shapes with the brush, and highlight edits with the highlighter. Type in a comment, click to notify collaborators, and hit send.

Whether you’re giving feedback on a moodboard, reviewing a presentation deck, or finalizing social media assets, annotations bring your team (and your clients) onto the same page.
Ready to try it?
You can use annotations today if you’re already on a Solo or Team plan. Just open a collection to drop your thoughts right where they count.
Not on a Solo plan yet? Learn more about upgrading and unlocking collaborative features that make your creative process smoother, sharper, and more intuitive.